Пошаговый онлайн
курс
по созданию продающих сайтов
научу создавать сайты с нуля
Полный цикл!
сайта: от проработки идеи до рекламы и поиска заказчиков

Автор курса:
Андрей Динов - разработчик сайтов, веб-дизайнер,
основатель школы Web Jump и веб-студии Coliseum.
На курсе будут пройдены эти этапы:


теорию веб-дизайна


эффективные веб-инструменты.

и таргетированной рекламы



Пошаговый онлайн
курс
по созданию продающих сайтов
без опыта в веб-разработке,
без платных сервисов
и без знаний программирования.
НАУЧИСЬ СОЗДАВАТЬ САЙТЫ

Актуальность создания сайтов
находя клиентов на бирже фриланса или через сайт
своей собственной онлайн веб-студии.
находя клиентов на фрилансе или через
сайт своей онлайн веб-студии.
Создавай сайты для себя
Создавай сайты для бизнеса
Создавай сайты на заказ
Создавай портфолио
Зарабатывай на заказах

Высокий чек
Средняя стоимость простого
сайта начинается от 20 000 р.

Высокий спрос
Число заказов на создание
сайтов постоянно растёт.


Полная свобода
Работайте только на себя,
из дома и в своем темпе.

Легко начать
Для старта вам не нужны
вложения, офисы, команда.

Комплексность
Полное создание сайтов
“под ключ”
очень ценится.
Что Вас ждёт на этом
курсе
будет продаваться и продавать. Вы настроите рекламу
и сделаете видео-презентацию своего проекта.


Много практики
Пошаговые практические уроки научат Вас делать и продавать современные сайты с нуля и "под ключ". Без начальных знаний, навыков и опыта в сфере веб.

Без кода
Вам не нужно программировать. Вы освоите CMS, сделаете верстку и внедрите функционал, даже если никогда не делали этого. Вы получите эти навыки.

Из макета в сайт
Вы настроите домен и хостинг, сверстаете дизайн-проект, установите современные скрипты и плагины, внедрите инструменты веб-аналитики.

Без переплат
Вам не понадобятся платные конструкторы. Только карандаш, лист бумаги, PhotoShop и компьютер. Вы сможете создать сколько угодно сайтов бесплатно.

Веб-дизайн
Вы изучите основы веб-дизайна
и актуальные тренды, примените методы визуального интернет маркетинга и создадите уникальный дизайн-проект.

Маркетинг
Вы установите маркетинговые инструменты привлечения клиентов: контекстная реклама, формы захвата, квиз-опросники, рассылки, автоответчики, и др.
Презентация курса:
Web Jump
Что Вас ждёт на этом курсе

- Вы научитесь создавать продающие, современные и адаптивные сайты;
- Вы пройдете все этапы создания сайта, и сможете применять этот алгоритм в любом проекте;
- Вы настроите рекламу, сделаете видео-презентацию и узнаете как эффективно искать заказы.
А ещё будет:
А ещё будет:

Много практики
Пошаговые практические уроки научат Вас делать и продавать современные сайты с нуля и "под ключ". Без начальных знаний, навыков и опыта в сфере веб.

Без кода
Вам не нужно программировать. Вы освоите CMS, сделаете верстку и внедрите функционал, даже если никогда не делали этого. Вы получите эти навыки.

Из макета в сайт
Вы настроите домен и хостинг, сверстаете дизайн-проект, установите современные скрипты и плагины, внедрите инструменты веб-аналитики.

Без переплат
Вам не понадобятся платные конструкторы. Только карандаш, лист бумаги, PhotoShop и компьютер. Вы сможете создать сколько угодно сайтов бесплатно.

Веб-дизайн
Вы изучите основы веб-дизайна
и актуальные тренды, примените эффективные методы визуального интернет маркетинга и создадите уникальный дизайн-проект.

Маркетинг
Вы установите маркетинговые инструменты привлечения клиентов: контекстная реклама, формы захвата, квиз-опросники, рассылки, автоответчики, и др.
Подробнее:
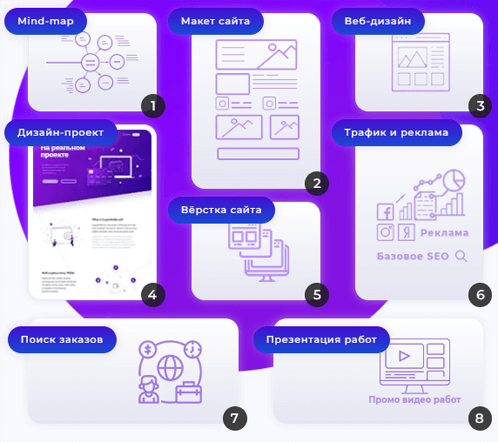
Программа обучения
разделен на 3 части. Изучайте их последовательно
и выполняйте домашние задания.
их последовательно и выполняйте
домашние задания.
Модуль №1
Веб-дизайнер
Анализ ниши, макет сайта.
Создание дизайн-проекта.
- вступление;
- этапы создания сайтов. Алгоритм;
- разновидности сайтов;
- цели и задачи сайтов;
- идея вашего сайта;
- основные понятия (УТП, ЦА, КК и др.)
- юзабилити, инструменты, SSL, домен, хостинг;
- примеры плохих/хороших сайтов;
- домашнее задание.
- работа с брифом заказчика;
- мозговой штурм;
- портрет ЦА;
- сценарий поведения ЦА;
- анализ ниши и конкурентов;
- основа для макета сайта;
- домашнее задание.
- настройка среды, документа и рабочей области для веб-дизайна;
- самые горячие клавиши (ускорение процесса);
- работа с объектами и слоями;
- свойства и стили объектов (фигуры, текст, изображения);
- работа с основными инструментами;
- настройка зоны контента, направляющие и сетка макета;
- работа с масками и смарт-объектами;
- векторные и растровые изображения;
- рисуем тренировочный дизайн сайта;
- переходное домашнее задание.
- настройка среды, документа и рабочей области для веб-дизайна;
- самые горячие клавиши (ускорение процесса);
- работа с объектами и слоями;
- свойства и стили объектов (фигуры, текст, изображения);
- работа с основными инструментами;
- настройка зоны контента, направляющие и сетка макета;
- рисуем тренировочный дизайн сайта;
- переходное домашнее задание.
- определяем структуру сайта;
- подбираем УТП и офферы;
- рисуем макет сайта;
- оформляем пояснения по анализу ниши для заказчика;
- домашнее задание.
- основы современного веб-дизайна;
- главные правила типографики;
- главные правила колористики;
- работа с изображениями (фото, иллюстрации, иконки);
- управление вниманием посетителя;
- веб-дизайн для юзабилити;
- виды, стили и общие тренды современного веб-дизайна;
- самые частые ошибки в веб-дизайне;
- полезные ресурсы и инструменты (шаблоны, плагины, чек-листы, стоки, источники).
- настройка рабочей сетки и зоны контента;
- создание дизайна главного экрана и логотипа;
- создание уникального набора брендовых иконок;
- создание дизайн-проекта сайта по блокам (5 уроков);
- подготовка дизайн-проекта к верстке;
- финальное домашнее задание модуля.
- подведение итогов модуля.
Модуль №2
Веб-разработчик
Домен, хостинг, вёрстка дизайна.
Внедрение веб-инструментов.
- регистрация хостинга и домена;
- установка и проверка DNS-записей;
- настройка хостинга (PHP, сервер, ftp);
- установка CMS (WordPress);
- настройка SSL протокола через админ. панель и ftp;
- домашнее задание.
- первичная настройка CMS;
- установка и настройка необходимых плагинов (35 шт.);
- установка необходимых шрифтов;
- домашнее задание.
- оптимизация изображений;
- вёрстка и настройка header и footer сайта;
- основы основ Elementor;
- полная вёрстка дизайн-макета сайта (7 уроков);
- настройка меню и перелинковки;
- настройка адаптивности;
- анимация и эффекты;
- домашнее задание.
- создание шаблонов и работа с ними;
- создание страницы «Спасибо»;
- создание страницы «404»;
- создание страницы «Оплаты»;
- создание страницы «Политика конфиденциальности»;
- работа с картами (Яндекс.Карты, Google-map, 2GIS).
- настройка онлайн оплаты (на примере
3-х платежных систем); - настройка «липкого» меню и «To-Top»;
- настройка мобильного меню;
- формы обратной связи;
- pop’up-окна для форм и портфолио;
- кнопка обратного звонка (CSS+HTML);
- прямой звонок в мобильной версии (плагин увеличения конверсии);
- установка и настройка квиз-формы;
- установка и настройка плагинов безопасности и защиты;
- защита от брут-форс атак;
- защита контента от плагиата;
- back-up’s и резервирование файлов;
- финальное домашнее задание модуля;
- подведение итогов модуля.
Модуль №3
Веб-маркетолог
SEO, аналитика и веб-маркетинг.
Презентация сайта и поиск заказов.
- сбор и анализ семантики;
- заголовки, SEO описание, атрибуты, title, url;
- настройка плагинов поисковой оптимизации;
- настройка файлов sitemap и robots;
- Яндекс.Веб-мастер;
- инструменты SEO.
- установка Яндекс.Метрики;
- настройка Яндекс.Метрики: цели и конверсии;
- настройка сегментов и аудиторий метрики;
- анализ и отслеживание конверсий.
- настройка корпоративного e-mail;
- сбор и обработка заявок с сайта;
- e-mail маркетинг, подключение сервиса рассылок;
- создание автоворонки в e-mail рассылке через сайт;
- настройка push-уведомлений на сайте;
- перевод посетителей сайта в мессенджеры;
- создание автоворонки в Telegram;
- установка бизнес-мессенджеров;
- установка основных скриптов и плагинов ускорения;
- настройка и оптимизация плагинов и скриптов ускорения.
- привлечение целевого трафика;
- Яндекс.Директ: основы;
- пошаговая настройка рекламной кампании в Яндекс.Директ (+бонус);
- пошаговая настройка рекламной кампании во ВКонтакте (+бонус);
- презентация для портфолио (структура и макет);
- презентация для портфолио (финальный дизайн);
- презентация для портфолио (публикация на Behance);
- видео презентации сайтов (создание видео ролика в After Effects);
- упаковка своего портфолио;
- как продавать услуги по созданию сайтов;
- фриланс, веб-студия и поиск заказчиков;
- как передавать проект заказчику;
- правила работы с заказчиками (договор, условия и др.);
- физлицо, или оформить ИП/СЗ;
- заработок на создании сайтов, доп. услуги и масштабирование;
- задание на защиту курсового проекта;
- подведение итогов курса.
Как проходит обучение
к закрытому курсу, где приступите к обучению
и начнете делать свой сайт.
курсу, где начнете обучение
и будете делать сайт.
группе ВК, где Вам будет
доступна программа курса.
и практические занятия
в удобное время 24/7.
акцент на приобретение
практических навыков
домашнего задания, после чего переходите к следующему уроку.
сайт, который станет Вашим
курсовым проектом.
навыки, которые уже позволят вам зарабатывать.
- Упор на практику (никакой «воды»)
- Востребованные навыки (веб-дизайн, вёрстка и др.)
- Закрытый чат и поддержка (индивидуальное обучение)
- Участники марафонов получают скидки на основной Курс
сформировать портфолио и начать получать
свои первые заказы.

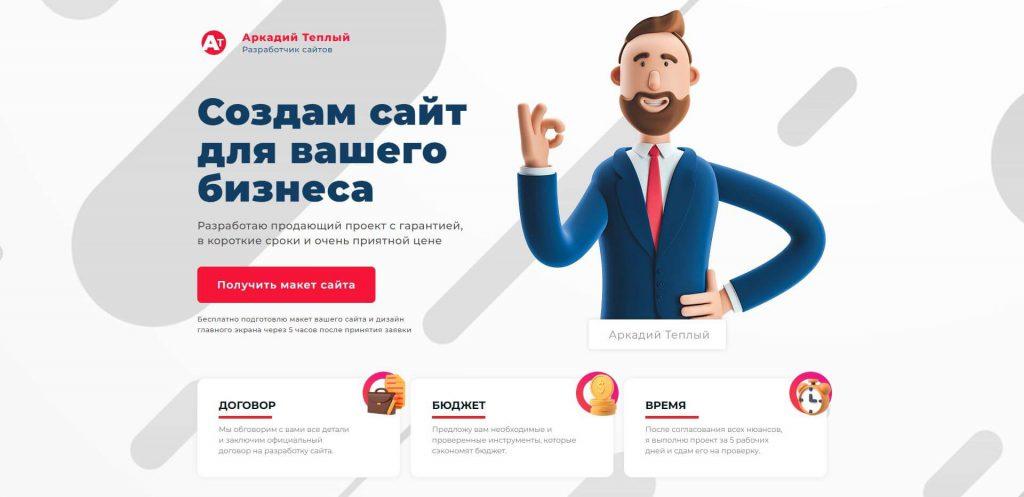
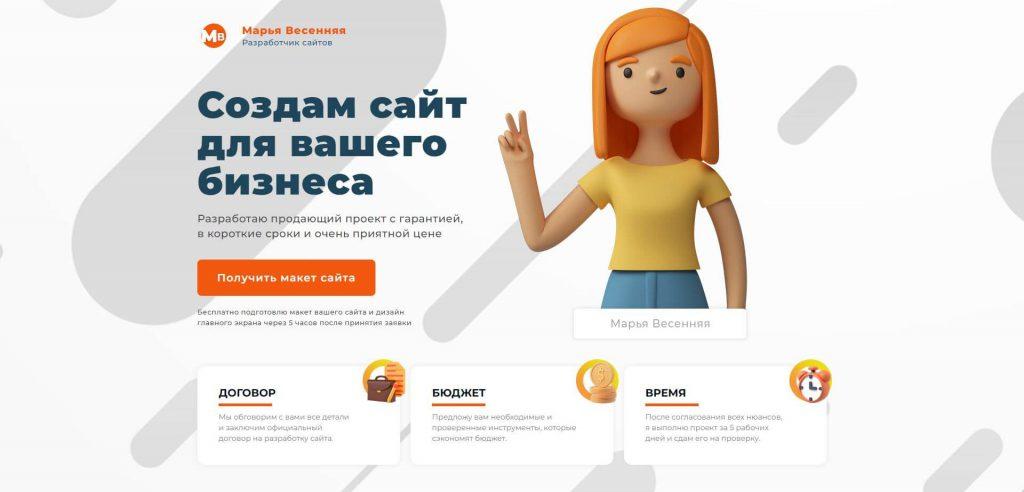
Учебные концепты:
в рамках своих обучающих уроков.
вы сможете создавать подобные сайты
Варианты обучения
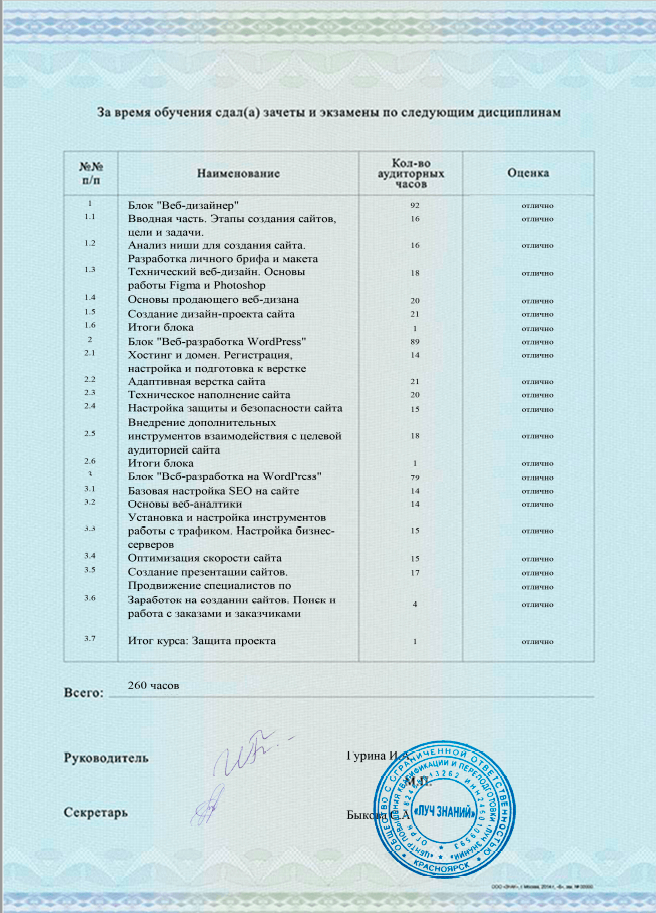
официальной профессии и диплома гос. образца,
и без (программы не отличаются по урокам).
Тариф: Оптима
Тариф: Специалист
О проекте Web Jump:
Coliseum. Мы разработали обучающие методики,
которые опробовали на наших стажёрах.
делиться опытом и знаниями со всеми желающими.
Отзывы учеников
и материалами курса
качеством своих сайтов
защиты курсового проекта
Частые вопросы
нам задают на вебинарах, мастер-классах и на почте.
Если Вы не нашли ответ для себя, то напишите нам.
В нашем курсе идёт подробное и пошаговое объяснение каждого этапа создания сайта (7 фундаментальных этапов) на примере реального заказа. Вся информация структурирована и подается понятным языком. Мы проведем вас за руку с самого начала и до самого конца, и Вы примените все эти знания на практике. Если у вас вопросы — кураторы отвечают на них. И еще — на ютубе нет домашних заданий.
Также вы можете именной сертификат на тарифе «Оптима».
Но Вы должны осознавать, что умения и практические навыки, которые Вы получите во время обучения гораздо важней и ценней любых сертификатов. Самым лучшим подтверждением вашей квалификации будут Ваши сайты, а также правильно упакованное портфолио, которое будет продавать.
Дальнейшее же время, которое Вы будете тратить на создание сайтов для заказчиков, зависит от объема и сложности проекта. В среднем наши выпускники делают лендинги «под ключ» за 5-10 дней. Это время зависит от успехов, показанных при прохождении курса.
Не стоит пугаться такому количеству учебного материала, ведь невозможно качественно и доходчиво рассказать обо всех процессах создания сайтов, со всеми этапами, нюансами и секретами за 5 или даже 10 часов, поэтому нужно отдавать отчет в том, что для достижения результата, Вам нужно плотно уйти в учебный процесс.