Важные визуальные концепции
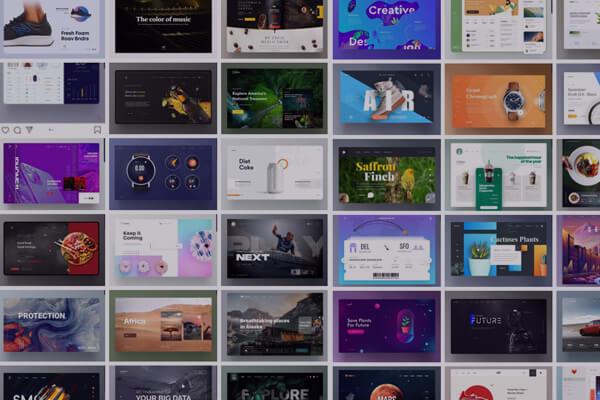
Тренды существуют буквально во всех сферах. И, конечно же, тренды есть и в веб-дизайне. Они постоянно меняются, но среди них всегда можно выделить наиболее яркие и эффектные. И в этой статье мы бы хотели поговорить с Вами как раз о таких. Итак, лучший веб-дизайн 2020 будет содержать следующие популярные тенденции:
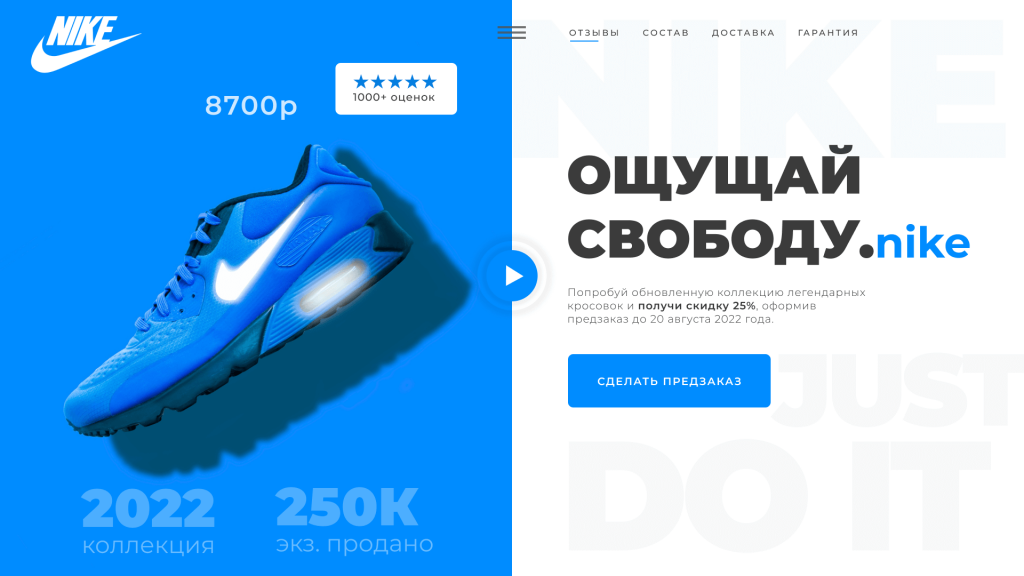
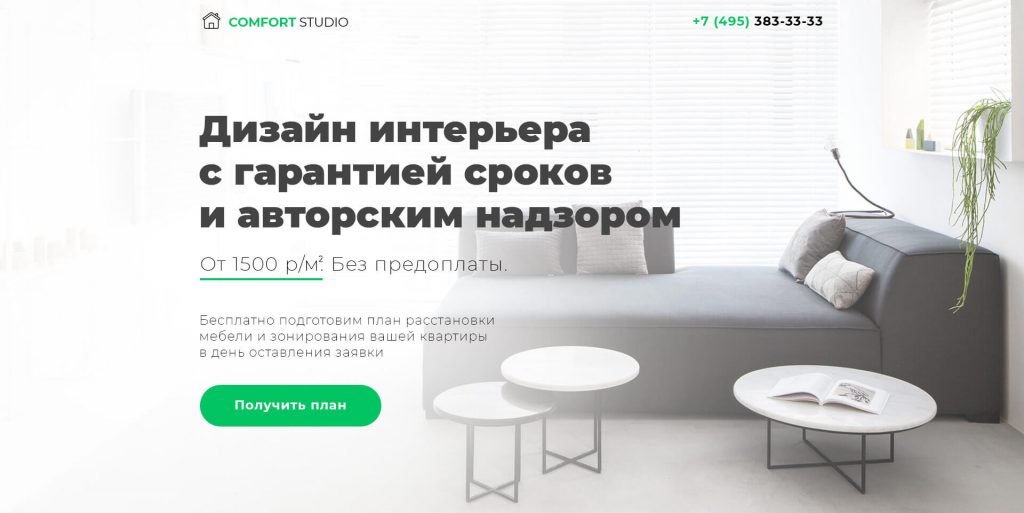
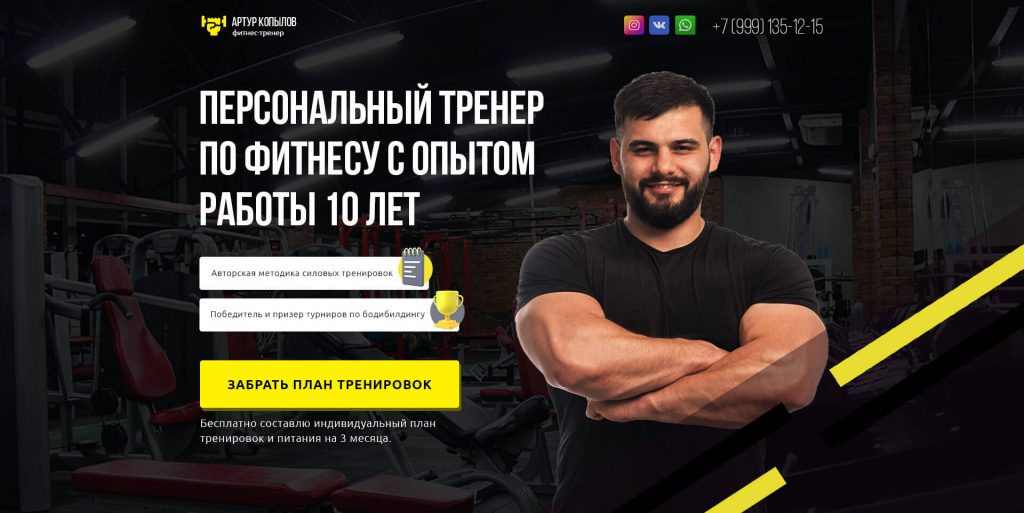
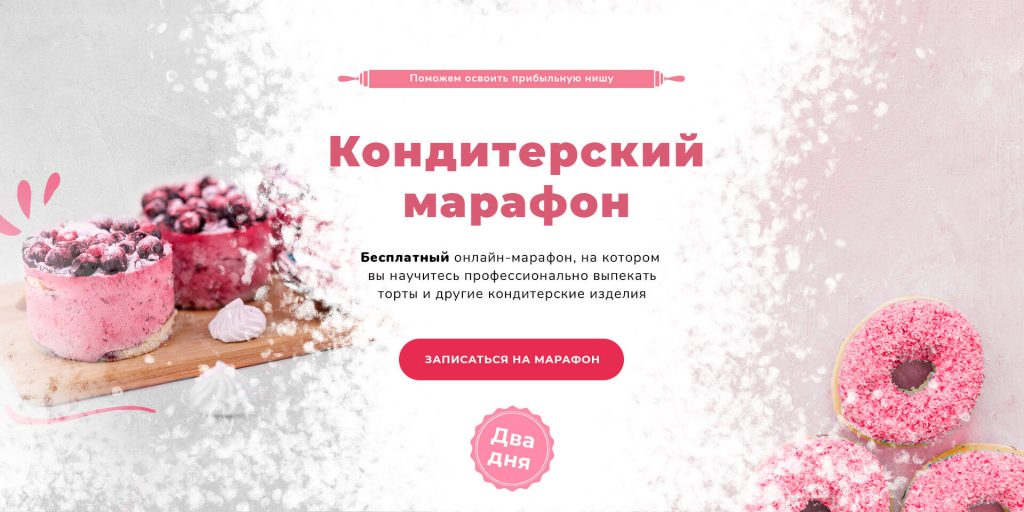
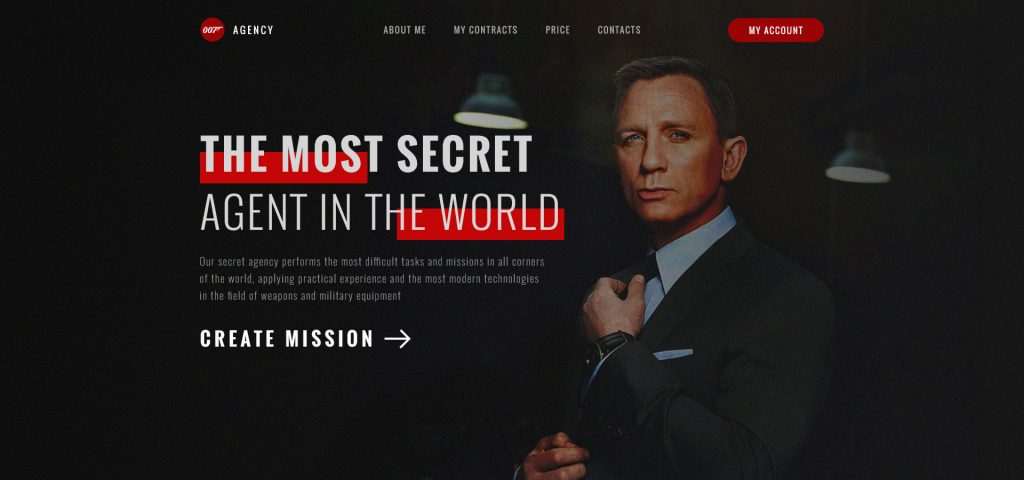
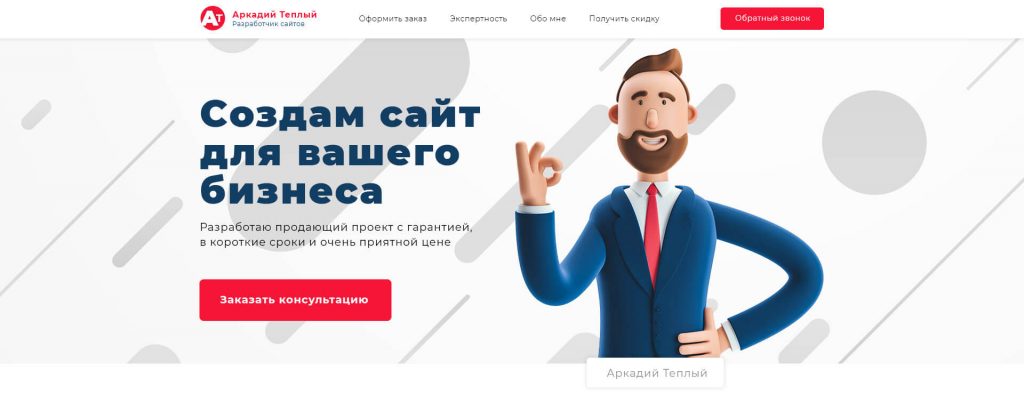
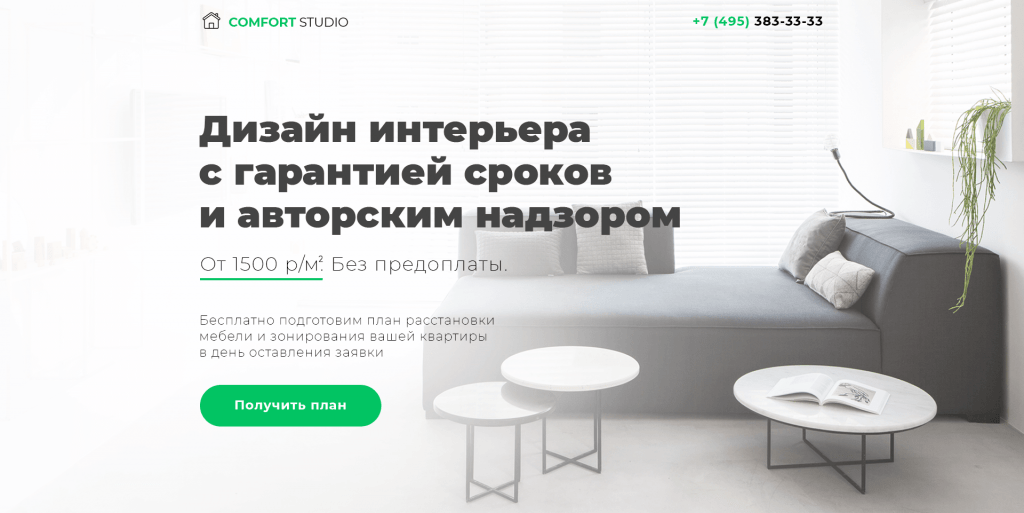
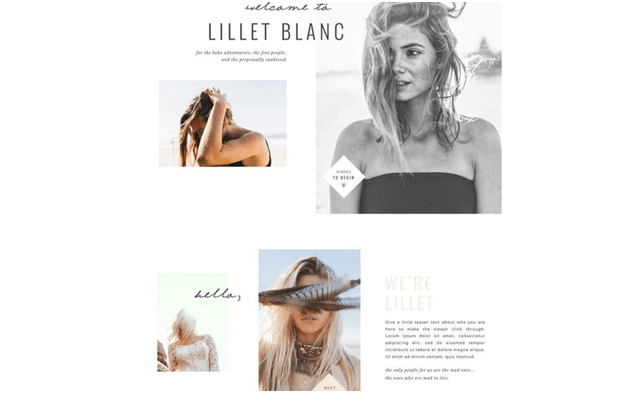
- Воздух. Под этим мы подразумеваем пустое пространство на экране. В типографике давно знают и успешно применяют такой прием для концентрации внимания на конкретном объекте. Теперь этого требует и веб дизайн (оформление сайта). Отсутствие посторонних цветов, изображений и текста, кроме центрального элемента, буквально заставляет приковать внимание в конкретную точку;
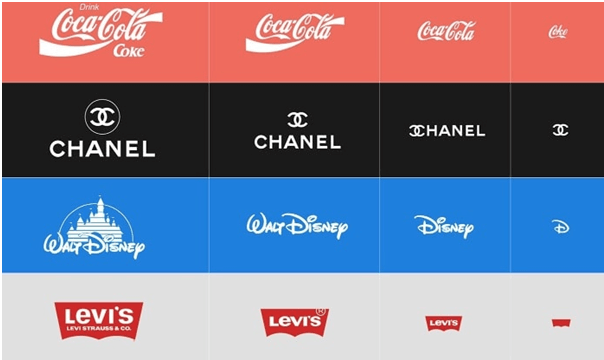
- Адаптивные атрибуты компании. В данном случае, речь идет о логотипах и фирменном стиле. Более 70% пользователей интернет-ресурсов посещают сайты исключительно с мобильных устройств. И, конечно же, приходится адаптировать дизайн полноразмерных десктопных сайтов, чтобы все работало стабильно со смартфонов. Так вот, логотипы разрабатывают в разных вариантах под размер экрана. Допустим в полноразмерном варианте логотип включает и название, и рисунок, а в упрощенном варианте только рисунок. Последние достижения в области веб-технологий позволяют сайту самостоятельно определять необходимый вариант адаптаций (примеры веб-дизайна: десктопный вариант, планшетный, телефон с большим или маленьким дисплеем) и, соответственно, подбирать подходящий по размеру вариант логотипа;

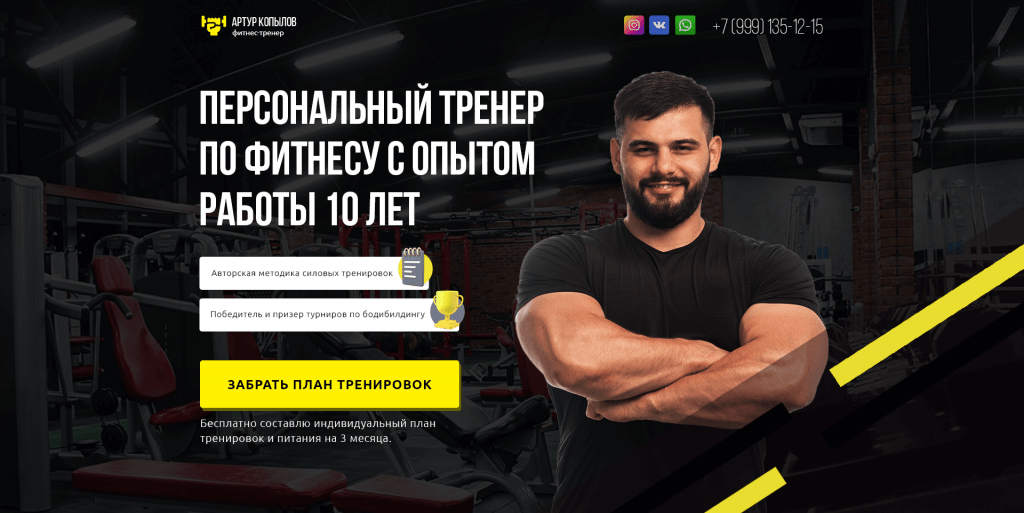
- Асимметричная сетка. Основа построения дизайна – сетка. Все разлиновано и каждому блоку/объекту отведено собственное место. Классические и даже привычные стили веб дизайна придерживаются строгой симметрии. Но не в этом году! Теперь тенденции призывают нас внести немного контролируемого хаоса в расположение объектов. Вся суть в том, что внимание цепляется за кажущуюся асимметрию, но не отторгается. Такой эффект достигается за счет грамотного расположения с учетом особенностей восприятия (важные элементы размещаются слева, а блоки располагаются так, чтобы не “перегрузить” определенный участок экрана и т.д.);

- Фон – видео. Попытки использовать видеоряд в качестве фона предпринимались и ранее, но это делало сайт тяжелым, требовало продолжительной загрузки. Таким образом снижалась ротация в поиске, а пользователи просто предпочитали сайты с более быстрой загрузкой. Однако, сейчас гаджеты стали производительнее в разы, а мобильные сети повысили пропускную способность. Но самый важный прорыв произошел в оптимизации, благодаря которой видео осталось красивым и плавным, но уменьшилась нагрузка на вычислительные ресурсы. Большинство веб-студий уже начало активно использовать видео для оформления веб-дизайна и, судя по полученным данным, это значительно повышает эффективность сайтов;
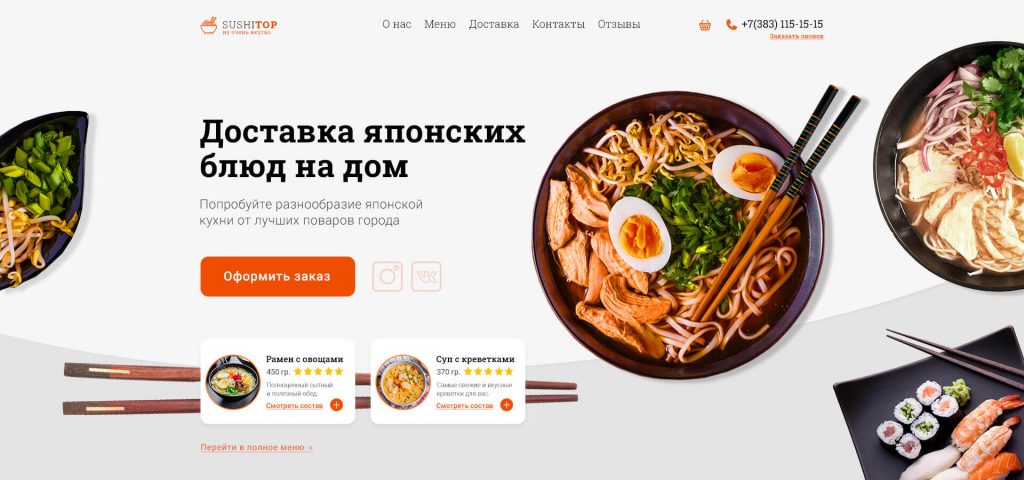
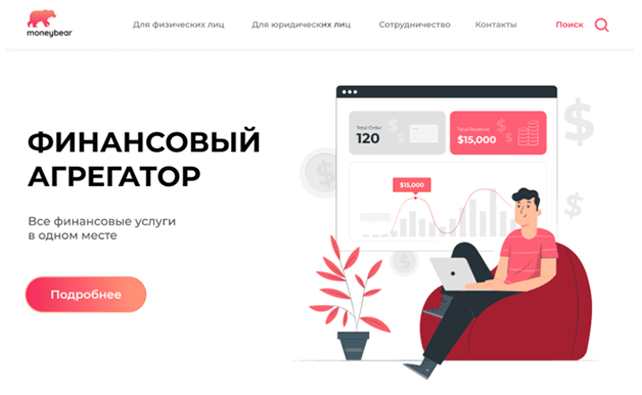
- Иллюстрации. В 2020 году однозначно стоит начать активно использовать иллюстрации. Как показывают исследования, сайты, оформленные за счет качественных студийных фото, начинают терять свои лидирующие позиции, постепенно уступая место современному дизайну с обилием рисованных изображений. Привлекайте художников и создавайте креативные иллюстрации, которые помогут сформировать уникальный стиль и повысить посещаемость;

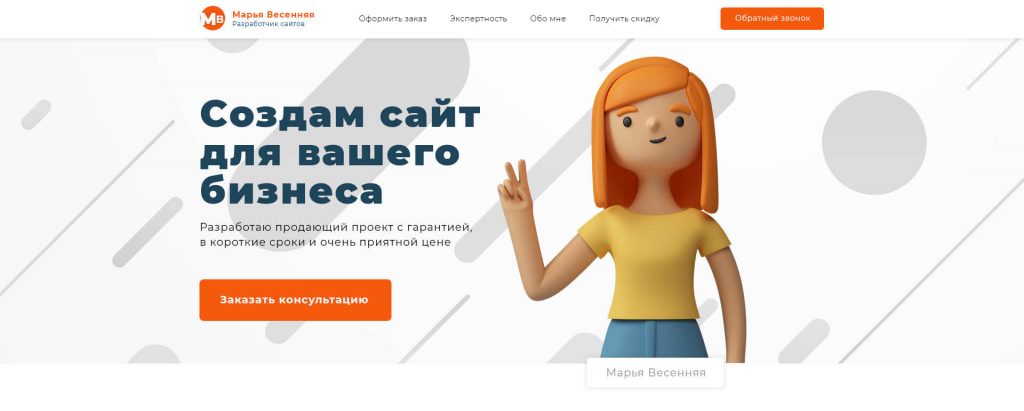
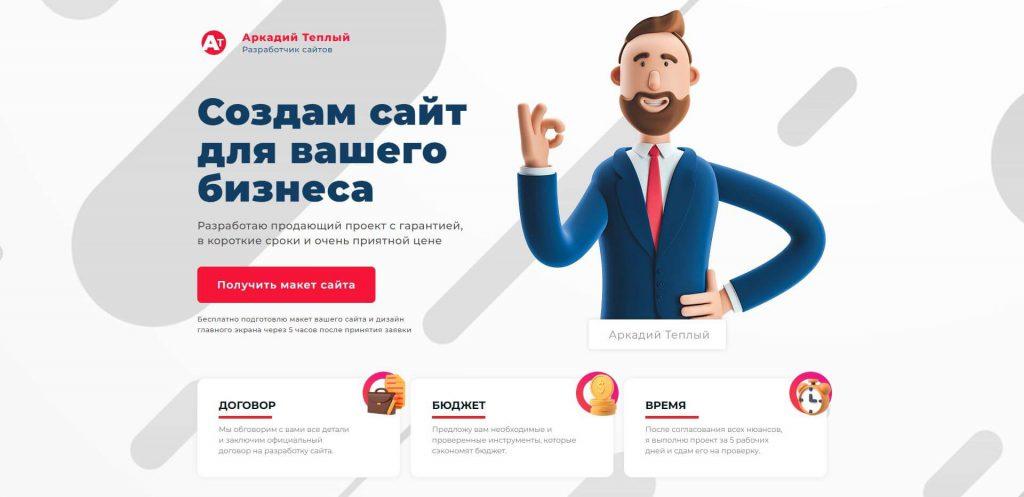
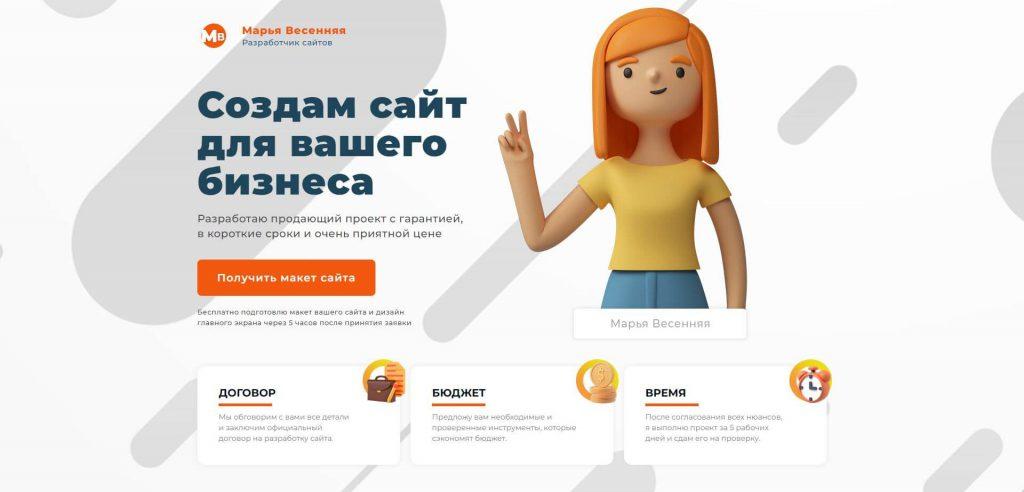
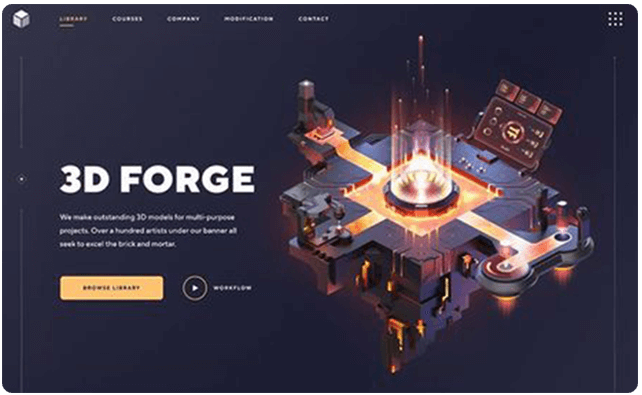
- Рендерные изображения. 3D-моделирование, по нашему личному мнению и признанию общественности, является самым крутым способом создания информативных изображений. Кроме того, что с помощью качественных 3D-моделей можно донести нюансы того или иного продукта (например, преимущества начинки беспроводных наушников), так это ещё и позволяет создавать фотореалистичные изображения, от которых потенциальные покупатели буквально загораются желанием купить продукт;

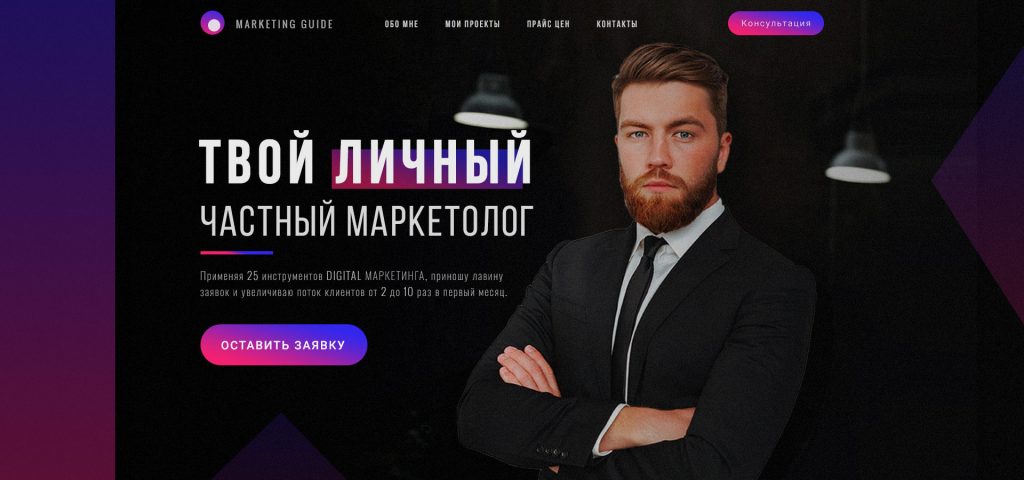
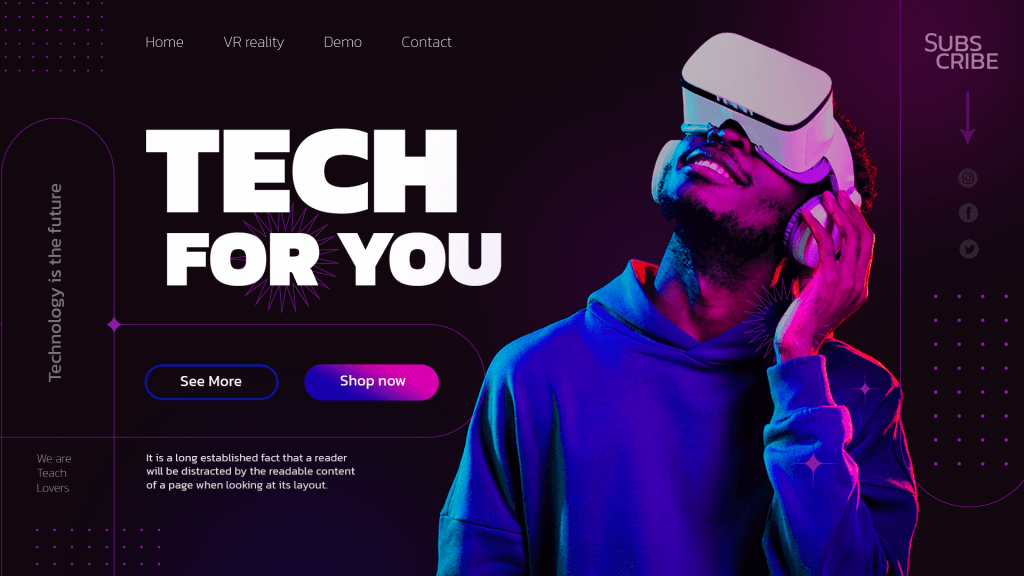
- Цвета в веб-дизайне. Лидеры мнений, а также авторитетные дизайнерские издания в один голос говорят, что в этом году сайты нужно делать с уклоном в яркие цвета, которые пробуждают в людях положительные и яркие эмоции. И мы с ними полностью согласны.

Основы типографики
На этом пока все. Мы рассказали Вам про самые горячие тренды в веб-дизайне 2020 года, но, помимо этого, не стоит забывать и про тенденции из 2018-2019. Да, они до сих пор не теряют актуальности. Опыт и приемы накапливаются, а сайты становятся все более красивыми и функциональными. Поддерживайте актуальные знания по данной теме и Ваши сайты будут самыми крутыми.
Также, в нашем блоге, Вы можете найти другие статьи, посвященные отдельным правилам типографики в веб-дизайне. Ознакомьтесь с ними и возьмите на заметку!

Андрей Динов
Арт-директор Coliseum Web,
создатель Web Jump
создатель Web Jump
Полезные статьи:
Научись делать сайты:
Обучающий курс
по созданию сайтов
► C полного 0 до поиска заказчика
► Без знаний программирования
► Без платных конструкторов
А ты слышал про марафоны Web Jump? 🚀
Мы проводим традиционные 3-х дневные марафоны, на которых участники делают свой собственный сайт самостоятельно.
Тебя ждёт 3 дня плотного интенсива, практические уроки, домашние задания, закрытый телеграмм чат и много полезных фишек мира веб!
Проверь дату ближайшего марафона, запишись на него, и ты начнешь делать сайты, которые продают и продаются.
Еще больше полезных материалов!
Подпишитесь на наш блог ВКонтакте и получайте первыми информацию
о самых эффективных инструментах создания сайтов
о самых эффективных инструментах создания сайтов
Обещаем давать только полезные
и нужные материалы
и нужные материалы